티스토리 뷰

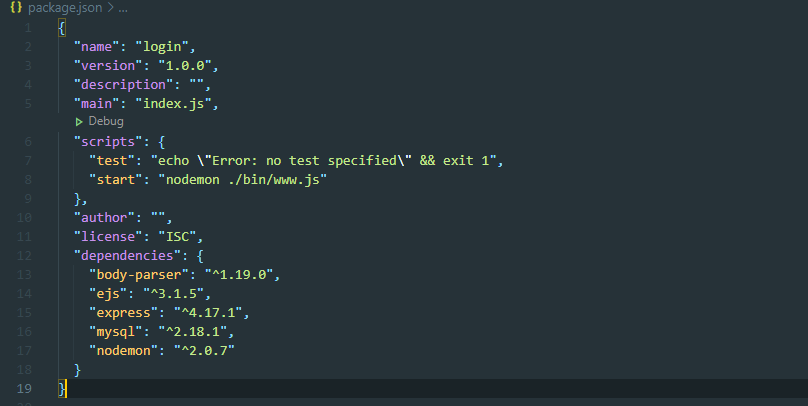
🔗 시작하기 전 깔아야하는 모듈
1. express - 웹 프레임워크로써 API개발을 위해 사용합니다.
2. ejs - html 대신 ejs를 사용하기 위해 사용합니다.
3. body-parser - post request data의 body로부터 파라미터를 추출할 때 사용합니다.
4. nodemon - 변경사항이 있을 때 서버를 자동으로 업데이트하기 위해 사용합니다.
5. mysql - 저는 mysql를 데이터베이스로 사용할 것이라 깔았습니다.
npm install --save express, ejs, body-parser, nodemon

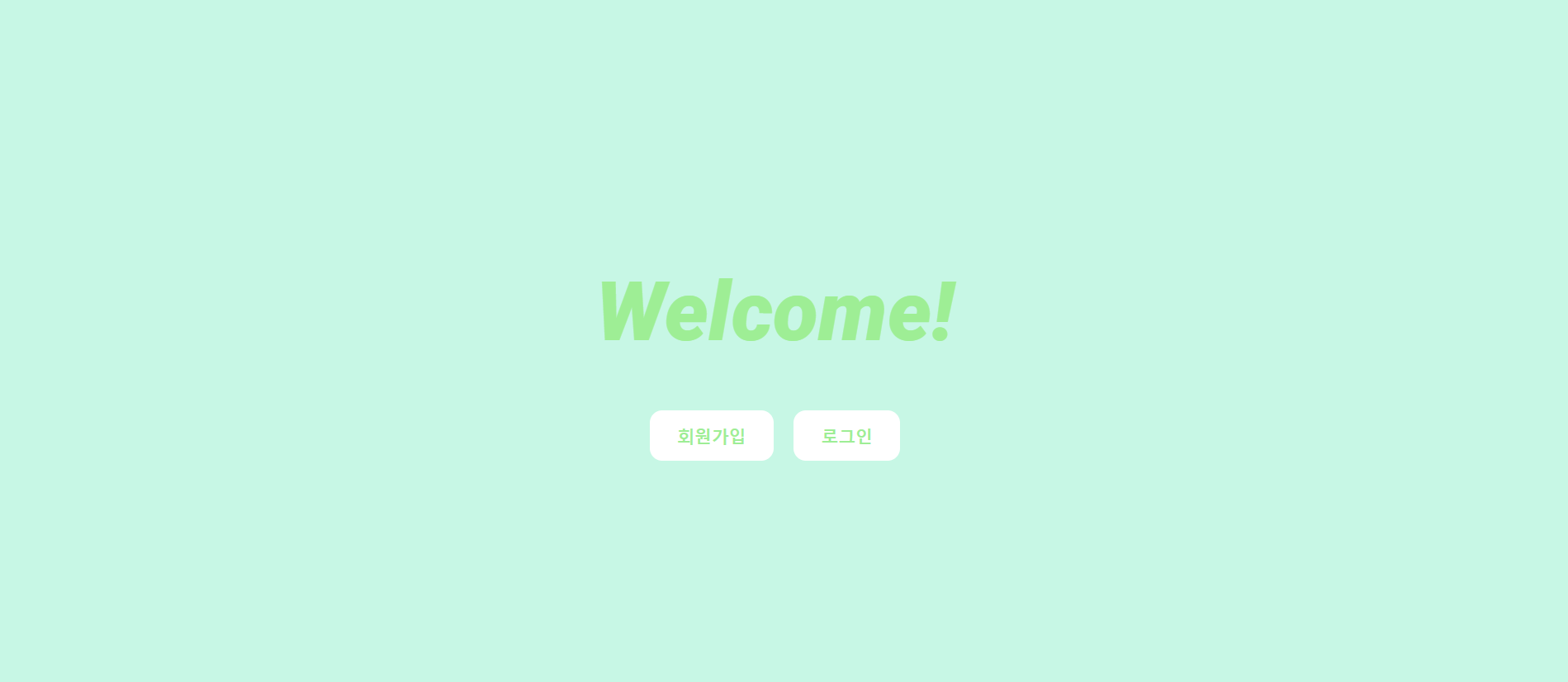
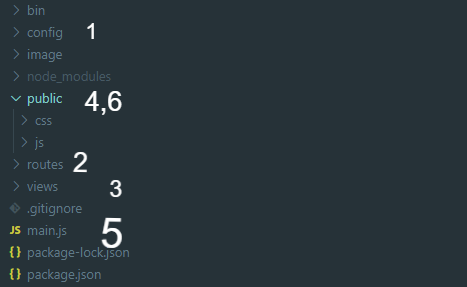
📋 기능별 폴더 나누기
로그인과 회원가입을 할 때 필요한 기능을 나눠보겠습니다.
1. 데이터베이스와 연결하는 기능
2. 데이터베이스와 프론트를 연결해주는 역할을 하는 라우터 기능
3. 화면 상 보이는 html 기능
4. html의 기능을 책임지는 js
5. 전체를 묶어주는 main.js
6. html를 꾸며주는 css들

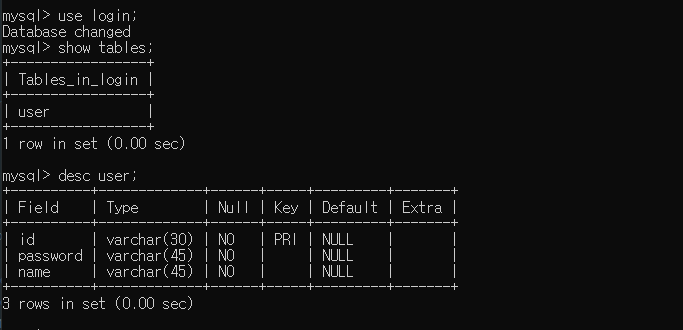
데이터베이스 만들기
mysql workbench나 cmd를 이용해서 사용할 데이터베이스를 만들어줍니다.
그리고 테이블안에 컬럼들을 생성합니다!

저는 이런식으로 필요한 정보만 해주었습니다.
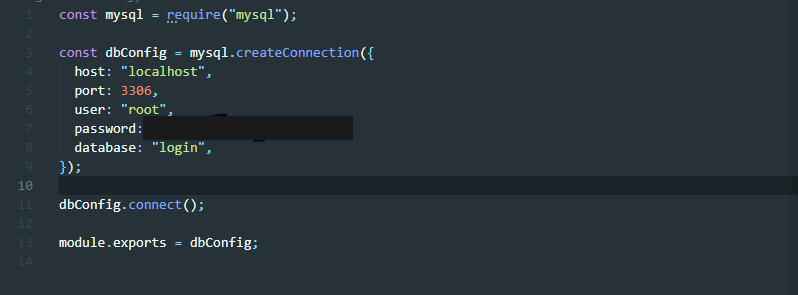
데이터베이스와 연결하는 파일 만들기

mysql모듈을 가져오고 host와 데이터베이스의 port 등 정보를 입력한 후 connect()로 연결하면 됩니다.
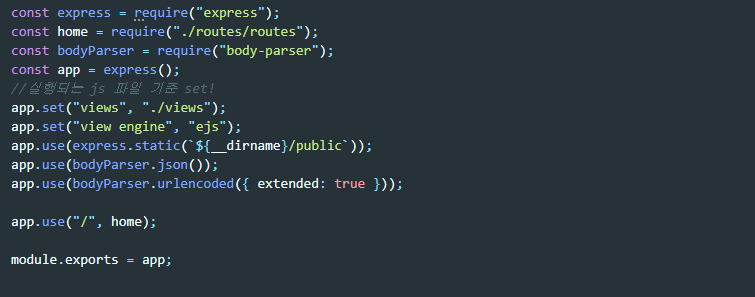
main.js 만들기
다 만든 상태에서 캡쳐를 해서 아직 없는 기능도 되어있는 점 양해 부탁드립니다🙇♂️

require함수로 사용할 모듈들을 가지고 옵니다.
그리고 module.exports로 지정한 변수나 함수를 리턴합니다!
app.set("views", "./views"); ==> views경로를 지정
app.set("view engine", "ejs"); ==> ejs를 뷰엔진으로 사용
app.use(express.static(`${__dirname}/public`)); ==> static 경로를 public 폴더로 지정
module.exports = app; ==> 다른 파일에서 app가져온다.
app.use("/", home) ==> 주소가 /로 시작하면 routes폴더의 routes.js를 호출해라!
이렇게 만들었는데 서버와 연결하려면 listen메서드를 이용한 연결이 필요합니다.
저는 기능별로 최적화하기 위해 따로 빼두었습니다.
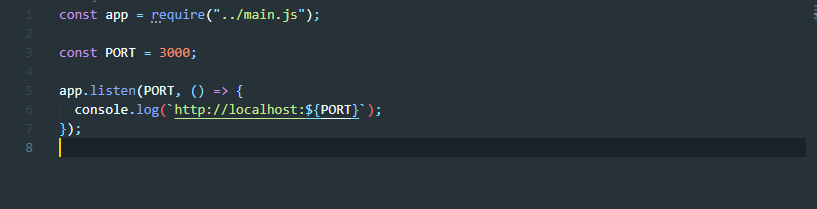
서버와 연결
bin폴더의 www.js

위의 main.js에서 모듈화한 app을 가져와 포트번호를 정해 서버와 연결합니다.
기본적으로 3000을 사용합니다.
다음에는 화면과 기능을 만들고 라우터와 연결까지 해보도록 하겠습니다!
'백엔드 > node.js공부' 카테고리의 다른 글
| 간단한 로그인&회원가입 기능 구현(4) (0) | 2021.01.16 |
|---|---|
| [nodejs] 간단한 게시판 만들기(1) (0) | 2021.01.13 |
| [nodejs] 간단한 로그인 & 회원가입 기능 구현(3) (0) | 2021.01.12 |
| [nodejs] 간단한 로그인 & 회원가입 기능 구현(2) (0) | 2021.01.12 |
| express하기 전 사전 지식 (0) | 2020.12.23 |
- 카카오2018[1차]
- AWS
- Express
- slice
- 프로그래머스
- 백준 7562 node
- 토마토3차원
- 숫자야구게임
- nodemailer error
- tolowercase
- SQL
- smtp error
- 백준 7569 node
- 바이러스 dfs
- JOIN
- GROUP BY
- 534 error
- 코딩테스트
- sort
- Replace
- Level 1
- 코드테스트
- 백준
- 로그인
- Split
- 정규표현식
- left join
- nodejs
- 회원가입
- JavaScript
- Total
- Today
- Yesterday



