SET 에 대해 알아보자 (MAP: 나는...?)

1. SET 이란?
SET은 ES6부터 추가된 문법으로 값들로 이루어진 집합들을 조작할 때 사용하는 문법입니다!
SET객체는 자료형에 관계 없이 원시값과 객체 참조 모두 유일한 값을 저장해줍니다.
SET 인스턴스는 Set.prototype에서 상속합니다.
🤔여기서 prototype은 무엇..?
2. 사용하는 이유
SET안에서 값은 유일해야 되기 때문에 중복값을 없앨 때 사용합니다.
자료형과 관계없이 객체로 만들기 때문에 중복 제거를 한 고유의 값을 관리하기 위해 사용합니다.
3. 사용 방법
기본적으로 SET 객체를 만드는 방법은 new Set([반복 가능한 객체]) 로 새로운 객체에 대입합니다.
const arr = [3, 2, 1, 1, 3, 4, 5, 6];
let ex = new Set(arr);
console.log(ex); //Set(6) { 3, 2, 1, 4, 5, 6 }
console.log([...ex]); //[ 3, 2, 1, 4, 5, 6 ]
console.log(Array.from(ex));위처럼 자체의 값은 객체로 표현되며
- [...새로운 객체]
- Array.from(새로운 객체)
두개의 방법으로 다시 배열로 만들 수 있습니다.
😲 NaN이나 undefined도 Set에 저장할 수 있고 원래 NaN !== NaN이지만 NaN === NaN이 됩니다.
4. 관련된 메서드
Set.prototype.size
Set 객체 내 값들의 개수를 반환합니다.
Set.prototype.add(value)
Set 객체에 주어진 값을 갖는 새로운 요소를 추가
Set.prototype.clear( )
Set 객체의 모든 값 제거합니다.
Set.prototype.delete(value)
value의 값을 요소를 제거합니다.
부분적인 값을 제거할 때 사용합니다.
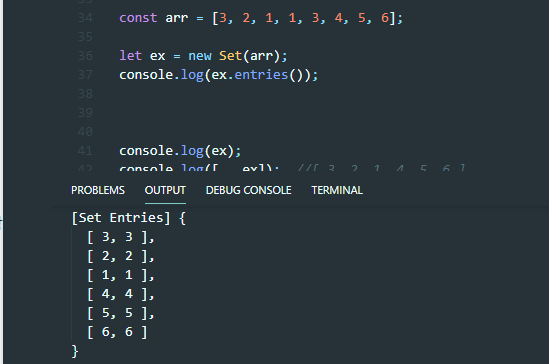
Set.prototype.entries( )
삽입 순으로 Set 객체 내 각 값에 대한 [value, value] 배열을 포함하는 새로운 Iterator객체(인터페이스)를 반환합니다.

Set.prototype.has(value)
Set 객체에 value값이 있는지 확인 후 boolean을 반환합니다.
Set.prototype.keys( ) , Set.prototype.values( )
삽입 순으로 Set객체 내의 값들을 포함한 새로운 Iterator객체를 반환합니다.
🧐안에 들어있는 값들을 순환하려면 forEach문과 for of문으로 가능합니다.
⛔for문과 for in문은 안됩니다!
그럼 MAP은 언제 사용하게 될까요? (MAP과 SET의 차이)
MAP은 기본적인 기능은 SET과 같지만 어떤 값을 쓰는지가 다릅니다.
MAP은 value값만 다루는 SET과 달리 key-value 값으로 이루어진 객체를 다룰 때 사용합니다.
또한 자료형에 상관없는 SET과는 달리 number은 MAP에서 key로 사용할 수 없습니다!
1. 사용방법
1. let 변수 = new Map( ); 으로 새로운 map을 만든다.
2. 변수.set ('key', 'value'); set으로 값을 삽입한다.
3. 변수.get('key'); get으로 key값을 대입해 value값을 반환한다.
★ set에서 사용하는 메서드와 같지만 key값에만 대입됩니다.
★ MAP은 key에 value값이 하나만 들어올 수 있습니다.
let ex = new Map();
ex.set('name', 'mark');
ex.set('age', '30');
ex.set('hobby', 'bike');
console.log(ex);
console.log(ex.get('hobby'));
//result
//Map(3) { 'name' => 'mark', 'age' => '30', 'hobby' => 'bike' }
//bike
2. Object와 MAP의 차이
- Object의 key는 string, symbol만 가능하지만 map은 어떤 값도 가능합니다(물론 number빼고)
- map은 size로 크기를 빠르게 알 수 있습니다.
- map의 has가 indexOf보다 빠릅니다!
간단 요약 :D
SET객체는 value값을 저장하고 중복값을 삭제해주는 객체이다!
MAP객체는 key-value값을 저장하고 중복값을 삭제해주는 객체이다!
참고 문헌
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Set
Set - JavaScript | MDN
Set 객체는 자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있습니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples pro
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
Map - JavaScript | MDN
The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.A Map object iterates its elements in insertion order — a for...of loop retu
developer.mozilla.org